This is a how I have used jQuery to build a table from a list that is returned. The table is a list of lists, each element in the list is a row.

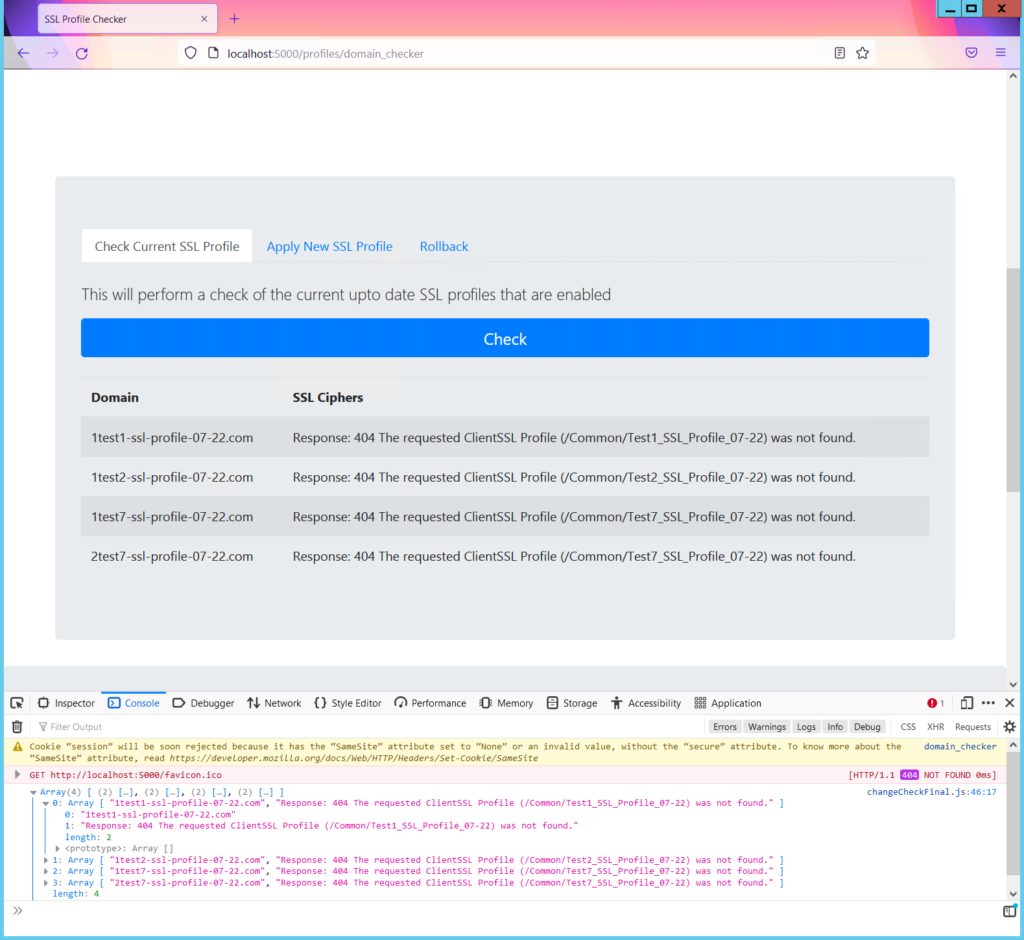
Returned List in Python
This is a list of lists, here I am printing each element of the overall list. More on this below
|
0 1 2 3 4 5 |
['1test1-ssl-profile-07-22.com', 'Response: 404 The requested ClientSSL Profile (/Common/Test1_SSL_Profile_07-22) was not found.'] ['1test2-ssl-profile-07-22.com', 'Response: 404 The requested ClientSSL Profile (/Common/Test2_SSL_Profile_07-22) was not found.'] ['1test7-ssl-profile-07-22.com', 'Response: 404 The requested ClientSSL Profile (/Common/Test7_SSL_Profile_07-22) was not found.'] ['2test7-ssl-profile-07-22.com', 'Response: 404 The requested ClientSSL Profile (/Common/Test7_SSL_Profile_07-22) was not found.'] |
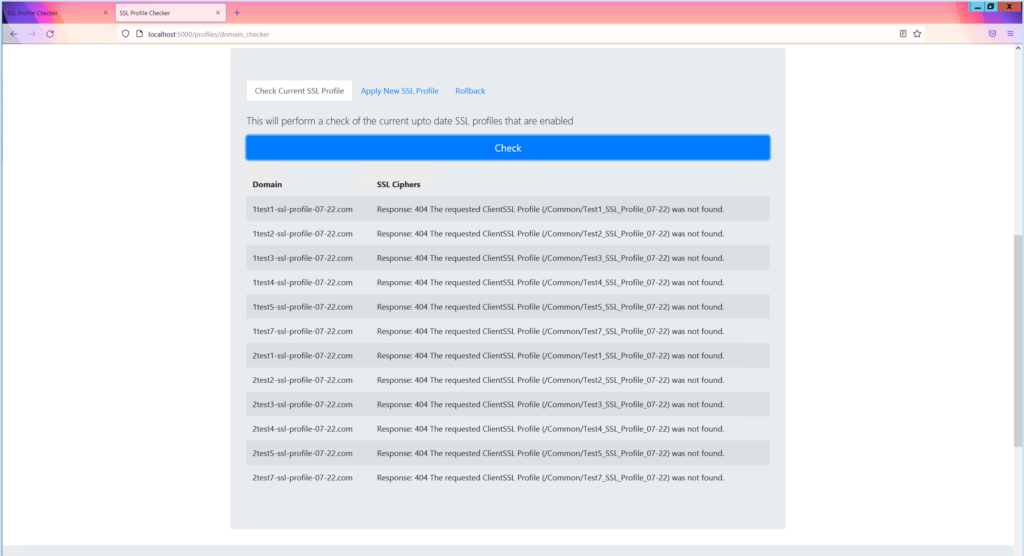
Returned List in Browser for jQuery

jQuery
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
$(function() { $('a#changeCheck').on('click',function (e) { $('#checkTable').html(""); $('#dumpingGround').html(""); $('#checksslProfiles').html("Fetching..."); e.preventDefault(); function returnedTable ( returned_list ) { const tableHead = ` <table id = "checkTable" class="table table-striped"> <thead class="thread-dark"> <tr class='highlight-row'> <th>Domain</th> <th>SSL Ciphers</th> </tr> </thead> <tbody> `; const tableFoot = ` </tbody> </table> `; const count = returned_list.length; let tableBody = ''; for ( let i = 0; i < count; i += 1 ) { let currGrade = returned_list[i][0]; let currAge = returned_list[i][1]; tableBody += ` <td>${currGrade}</td> <td>${currAge}</td> </tr> ` }; return tableHead + tableBody + tableFoot; }; $.getJSON('/profiles/background_process_check', function ( returned_list ) { console.log(returned_list) $('#checksslProfiles').html(""); $('#dumpingGround').html(""); document.querySelector('#checksslProfiles') .insertAdjacentHTML('afterend', returnedTable( returned_list )) }); }); }); |
HTML
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div id="myTabContent" class="tab-content"> <div class="tab-pane active" id="check_ssl_profiles"> <br> <p class="lead">This will perform a check of the current upto date SSL profiles that are enabled</p> <form> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <a href="#" id="changeCheck"><button class="btn btn-primary btn-lg btn-block">Check</button></a> <script src="{{ url_for('static', filename='js/changeCheckFinal.js')}}"></script> <br> <div id="checksslProfiles" class="row"></div> </form> </div> |
Python
I am using two files here, one for the views which is what jQuery uses, and one to setup the F5 API depending on whether it is a; check, change or rollback.
I have not included the F5 API function as this is not really important.
There are three main functions;
- new_defaults2
- create_gsov2_api
- return_me
new_defaults2
new_defaults2 is used to start the process of creating the API that will be sent to the F5, it is also responsible for taking the F5 returned JSON and passing it into another function.
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
def new_defaults2(self, *args, change_type): domain_names_list = [] return_list = [] for ssl_dict in args: bg_processes = F5BackgroundProcesses() return_list, domain_names_list = bg_processes.create_gsov2_api(ssl_dict,domain_names_list, change_type, return_list) # Return list for jQuery table return_me_list_test = [] return_me_list_test = bg_processes.return_me(return_list, domain_names_list, return_me_list_test) return return_me_list_test |
create_gsov2_api
create_gsov2_api is used to create the F5 API for each SSL profile according the different F5 IP
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
def create_gsov2_api(self, ssl_dict,domain_names_list, change_type, return_list): for key in ssl_dict: ssl_profile = ssl_dict[key]['profile_name'] hostip = ssl_dict[key]['hostip'] domain_names_list.append(ssl_dict[key]['domain_name']) try: # Setup F5 API f5_commands = F5_Commander(self.username, self.password) # Type of F5 command if change_type == "gso-v2": body = json.dumps({"defaultsFrom": "/Common/gso-v2"}) f5_ssl_command = f5_commands.F5_api_change_sslprofile(f'ltm/profile/client-ssl/{ssl_profile}', hostip, body) elif change_type == "rollback": defaults = ssl_dict[key]['defaults'] body = json.dumps({"defaultsFrom": defaults}) f5_ssl_command = f5_commands.F5_api_change_sslprofile(f'ltm/profile/client-ssl/{ssl_profile}', hostip, body) elif change_type == "check": f5_ssl_command = f5_commands.F5_api_request(f'ltm/profile/client-ssl/{ssl_profile}', hostip) return_list.append(f5_ssl_command) except: # What happens when F5 is unreachable? domain_names_list.append(ssl_dict[key]['domain_name']) return_list.append({'defaultsFrom':'Failed to communicate with F5'}) return return_list, domain_names_list |
return_me
return_me is used to the actual list returned to jQuery. This is what is used by jQuery to create the table
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
def return_me(self, return_list, domain_names_list, return_me_list_test): # LOOP OVER, ADD TO return_me_list i = 0 for domain in return_list: try: return_list[i]['domain_name'] = domain_names_list[i] # Adding domain name to the dictionary from the F5 return_defaults_from = str(domain['defaultsFrom']) domain_name = str(domain['domain_name']) return_me_list_test.append([domain_name, return_defaults_from]) i+=1 except: domain_name = str(domain['domain_name']) response_code = str(domain['code']) message = str(domain['message']).split(" ", 1)[1] failure_message = (f"Response: {response_code} {message}") return_me_list_test.append([domain_name, failure_message]) i+=1 return jsonify(return_me_list_test) |
How it Works together
- User enters one or more domains
- Web page is rendered for with button
- User presses button
- On button press jQuery calls for view in Flask that starts the process
- API is created and sent to F5 or F5s (based on the domain or domains the user input)
- Returned JSON is parsed for specific elements in the JSON output
- That is then returned to jQuery as list of lists, one for each SSL profile the user entered
- jQuery builds the table and renders it on the web page